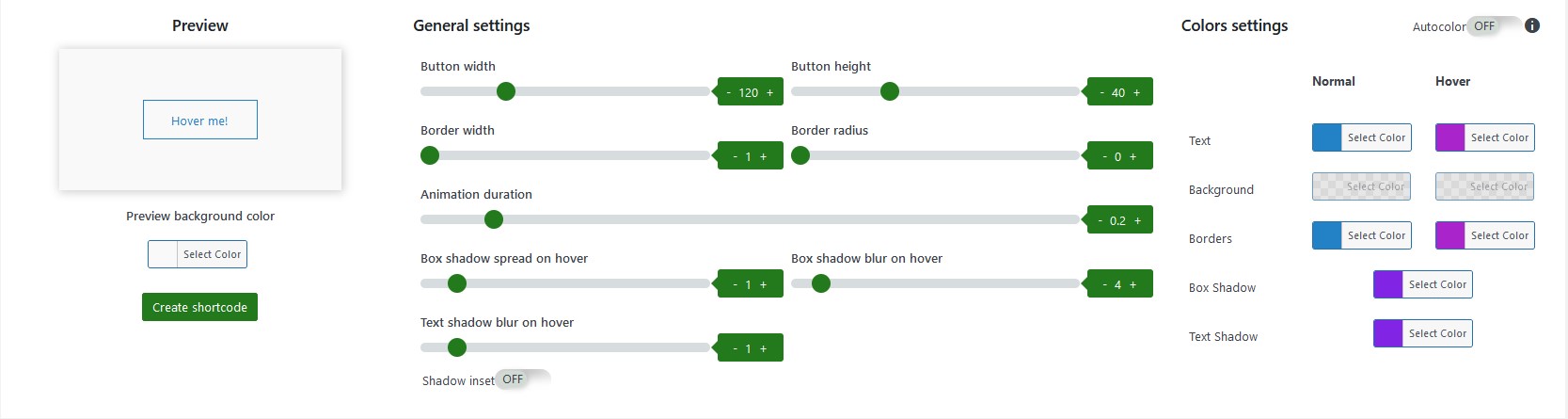
The Effect setup page is divided into two parts. At the top we have the section where you can set the various parameters that will determine the final appearance of our buttons:

Just below is the section where you can choose the effect you want to use:

This second section is self-explanatory so we will not waste any more time with it.
Let’s focus more on the first and let’s analyze it in detail.
The Preview section
The preview section allows you to see in real time how your buttons will look. You can set the background color to see how the buttons will appear in various parts of your site that have different background colors. Using the available customization commands you can change various parameters and observe the effects of these changes in real time.
Once you have set everything as you prefer, you can click the Create shortcode button to get the shortcode to use in your pages. If you want to use more than one shortcode, you can but remember to write them down somewhere: currently REFB doesn’t keep track of the created shortcodes.
General settings sections
Here you can set the following parameters:
- button width
- button height
- Border width
- Border radius
- Animation duration
For some effect you’ll be able to set also:
- shadow spread on hover
- box shadow blur on hover
- box shadow spread on hover
- text shadow spread on hover
- inset shadow
For the effects Free 22, Free 23, Free 24 and Free 25 you can set the width of the backgrounds strips.
Color settings
In the colors section you can first decide if you want to use Autocolor mode. If Autocolor is On, you have to choose only the main color and the plugin will automatically set a contrast color (tipically, for a dark mail color the contrast color will be white and for a clear background it will be black).
What actually this means depends on the chosen effect; the main color will be generally be used for the background and the contrast color will be used for the text.
If you set Autocolor to Off, then you can manually set:
- text default color
- text color on hover
- border default color
- border color on hover
- backgrouns default color
- background color on hover
For the effects which require the use of shadows, you can also set:
- box shadow color
- text shadow color
Notice: depending on the selected effect, some color options won’t be available
